iOS网络编程(六):SDWebImage的简单使用

SDWebImage一些知识:
- 对远程图片进行缓存管理(磁盘+内存)
- 异步加载
- 同一个URL图片不会重复下载
- 失效的URL不会被无限重试
图片加载一般使用
-
SDWebImage通过为
UIImageView添加类别,扩展了一些类似的方法,只是参数的多少数目不同,最全的参数的方法是:-sd_setImageWithURL:placeholderImage:options:progress:completed:sd_setImageWithURL:URL的图片的URLplaceholderImage: 远程图片没有加载完成的占位图片options: 一个位移枚举(SDWebImageOptions),可以通过按位或 | 来并列添加参数。SDWebImageOptions的所有选项如下//失败后重试 SDWebImageRetryFailed = 1 << 0, //UI交互期间开始下载,导致延迟下载比如UIScrollView减速。 SDWebImageLowPriority = 1 << 1, //只进行内存缓存 SDWebImageCacheMemoryOnly = 1 << 2, //这个标志可以渐进式下载,显示的图像是逐步在下载 SDWebImageProgressiveDownload = 1 << 3, //刷新缓存 SDWebImageRefreshCached = 1 << 4, //后台下载 SDWebImageContinueInBackground = 1 << 5, //NSMutableURLRequest.HTTPShouldHandleCookies = YES; SDWebImageHandleCookies = 1 << 6, //允许使用无效的SSL证书 //SDWebImageAllowInvalidSSLCertificates = 1 << 7, //优先下载 SDWebImageHighPriority = 1 << 8, //延迟占位符 SDWebImageDelayPlaceholder = 1 << 9, //改变动画形象 SDWebImageTransformAnimatedImage = 1 << 10,progress:Block获取当前图片数据的下载进度 receivedSize:已经下载完成的数据大小 expectedSize:该文件的数据总大小completed:Block加载完 image:下载得到的图片数据 error:下载出现的错误信息 SDImageCacheType:图片的缓存策略 imageURL:下载的图片的url地址
-
引入UIImageView+WebCache类别就可以使用SDWebImage加载图片
#import "UIImageView+WebCache.h"
- 不同参数方法使用🌰
[self.imageView sd_setImageWithURL: url];
[self.imageView sd_setImageWithURL: url completed:^(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL) {
NSLog(@"图片加载完");
}];
[self.imageView sd_setImageWithURL:url placeholderImage:[UIImage imageNamed:@"apple"]];
[self.imageView sd_setImageWithURL:url placeholderImage:[UIImage imageNamed:@"apple"] completed:^(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL) {
NSLog(@"图片加载完");
}];
[self.imageView sd_setImageWithURL:url placeholderImage:[UIImage imageNamed:@"apple"] options: SDWebImageCacheMemoryOnly];
[self.imageView sd_setImageWithURL:url placeholderImage:nil options:0 progress:^(NSInteger receivedSize, NSInteger expectedSize, NSURL * _Nullable targetURL) {
//计算当前图片的下载进度
NSLog(@"下载进度:%.2f",1.0 *receivedSize / expectedSize);
} completed:^(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL) {
}];
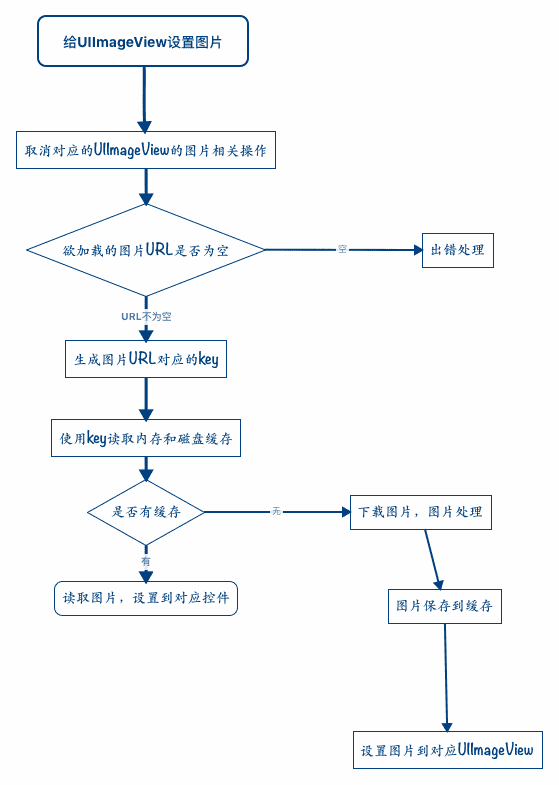
图片加载过程

缓存大小
NSInteger *cacheSize = [[SDImageCache sharedImageCache] getSize];
NSLog(@"缓存大小:%d", cacheSize);
清理缓存
// 清理内存缓存
[[SDImageCache sharedImageCache] clearMemory];
// 清理磁盘缓存
[[SDImageCache sharedImageCache] clearDisk];
查看缓存完整目录
NSLog(@"%s__%d__|%@",__FUNCTION__,__LINE__,[[SDImageCache sharedImageCache] defaultCachePathForKey:@"http://img4.duitang.com/uploads/blog/201310/18/20131018213446_smUw4.thumb.600_0.jpeg"]);
参考: iOS图片加载框架-SDWebImage解读 SDWebImage 的简单使用方法 iOS开发SDWebImage的基本使用
文章作者 andyron
上次更新 2024-07-16
许可协议 原创文章,如需转载请注明文章作者和出处。谢谢!