iOS tutorial 4:CALayer介绍(swift)

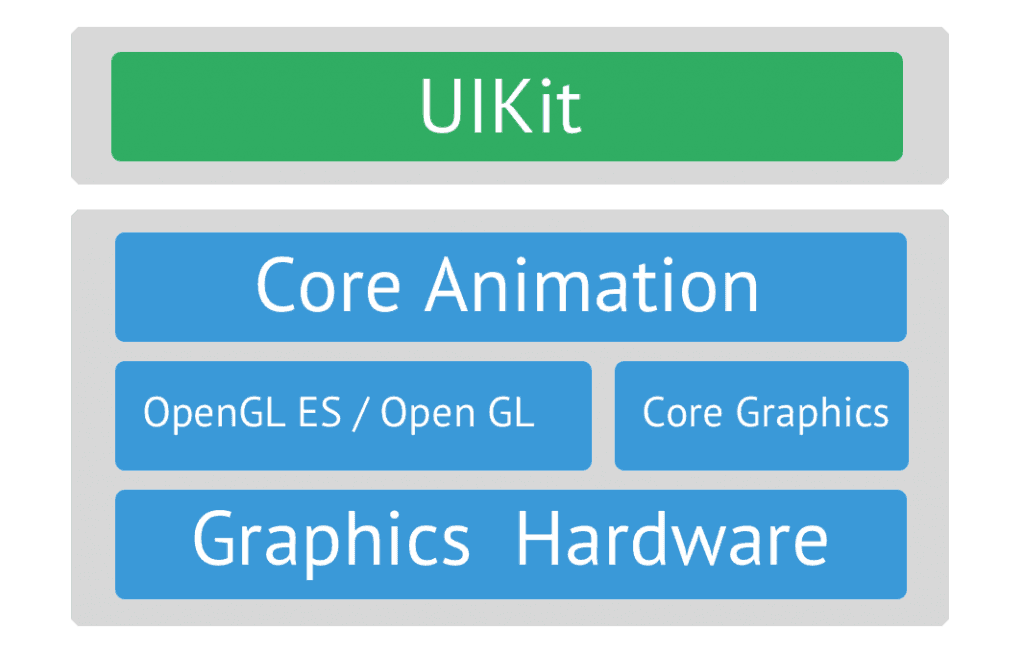
Layers是Core Animation Framework的一部分。Core Animation Framework在iOS架构的位置:

访问CALayer
凡是继承至UIView的都将有一个属性layer来表示CALayer。
myView.layer
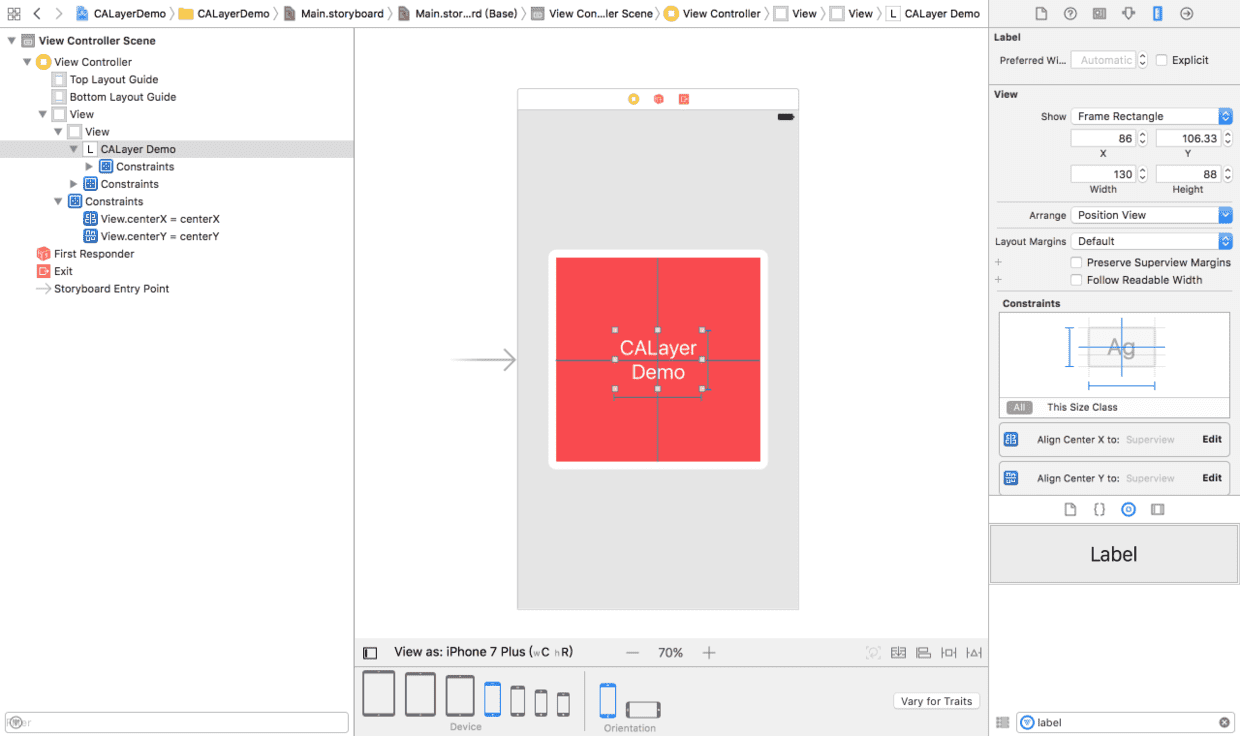
初始化项目
- 新建CALayerDemo,single View Application模板
- 新建一个
UIView和一个UILabel
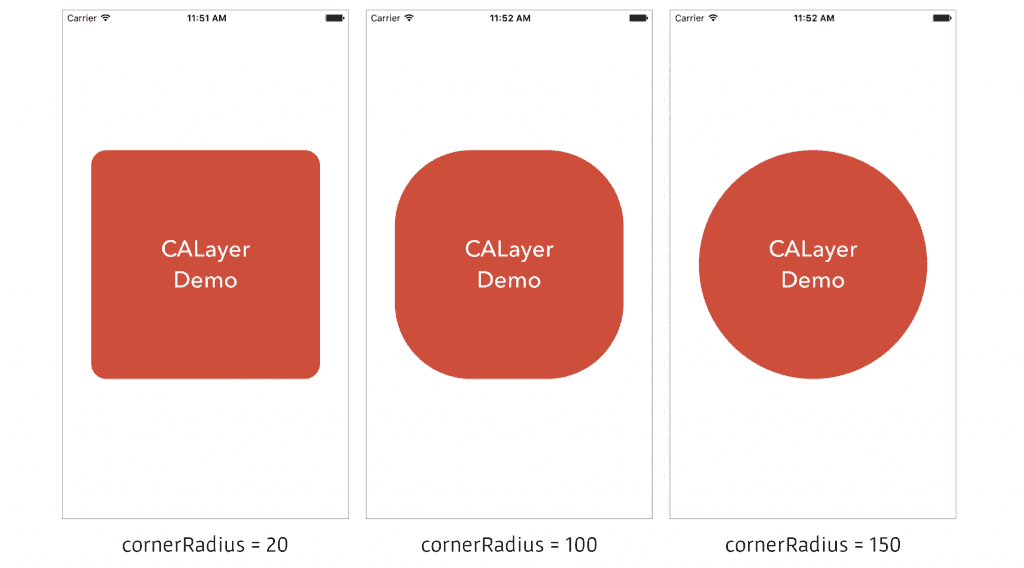
圆角
CALayer的cornerRadius属性大小表示UIView圆角处圆的半径大小。类似于box.layer.cornerRadius = 20,就形成了圆角,数字越大圆角效果越大,当cornerRadius等于box半径时,box就会变成一个园。

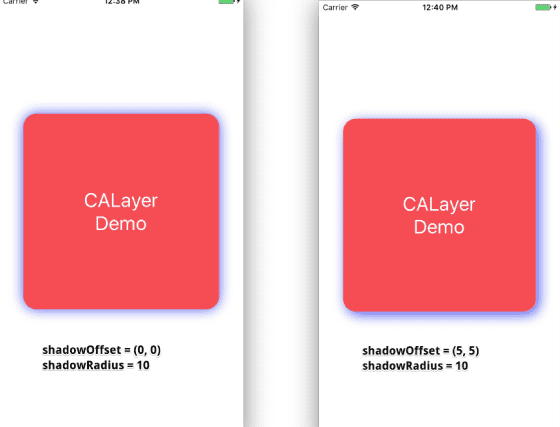
阴影效果
box.layer.shadowOffset = CGSize(width: 5, height: 5)
box.layer.shadowOpacity = 0.7
box.layer.shadowRadius = 10
box.layer.shadowColor = UIColor.blue.cgColor
shadowOffset表示阴影偏移大小,也就是阴影向box的下放偏移5和向右方偏移5距离。shadowOpacity是阴影透明度shadowRadius是阴影涉及的半径,并且这个半径越大,阴影的颜色深浅就会越来越小。shadowRadius与shadowOffset是共同作用的
设置边的宽度和颜色
box.layer.borderColor = UIColor.black.cgColor
box.layer.borderWidth = 3
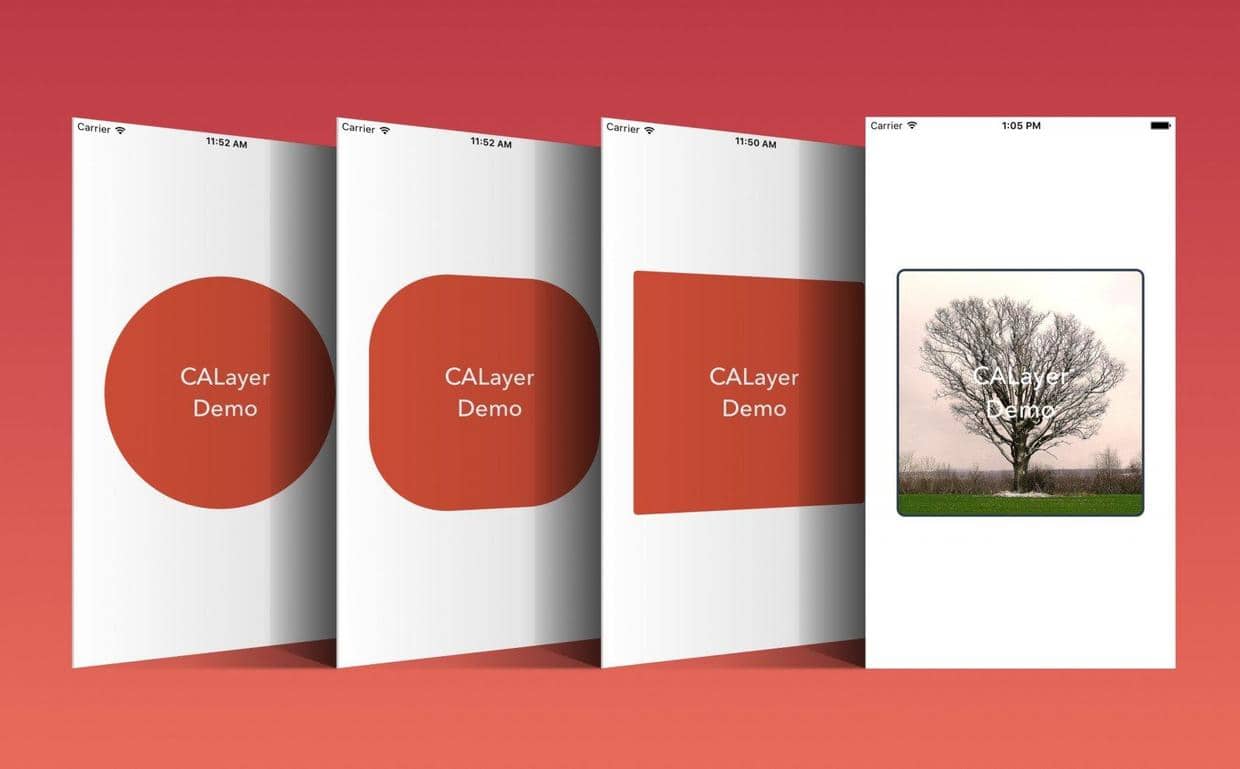
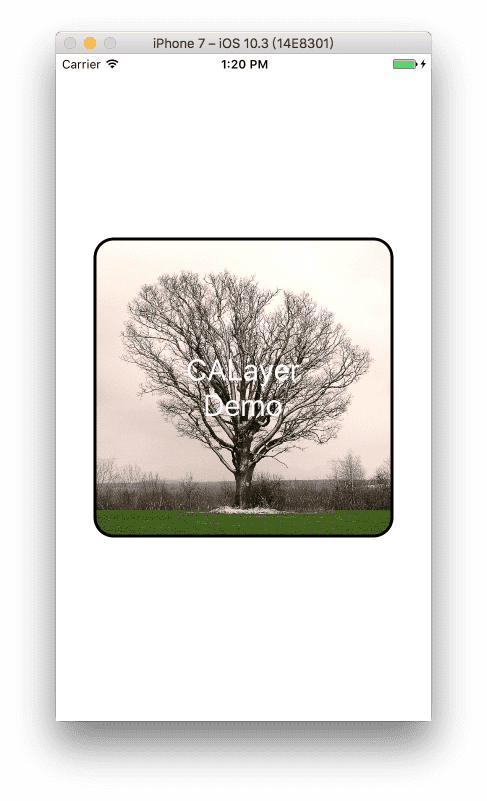
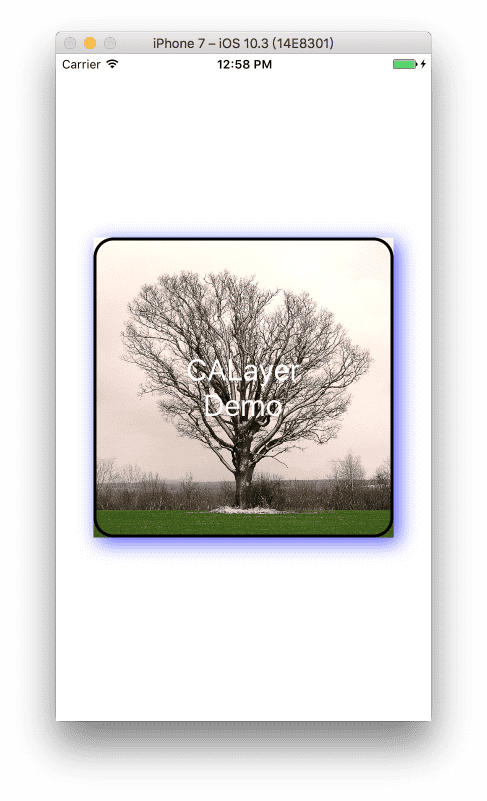
展示图片
box.layer.contents = UIImage(named: "tree.jpg")?.cgImage
box.layer.contentsGravity = kCAGravityResize
box.layer.masksToBounds = true

CALayer的contents属性是open var contents: Any?,可以设置为图片contentsGravity设置成kCAGravityResize,表示contents的内容会调整大小以适应layer。如果设置成其他值可能出现大小不适的形象,比如kCAGravityBottomRight,将是:

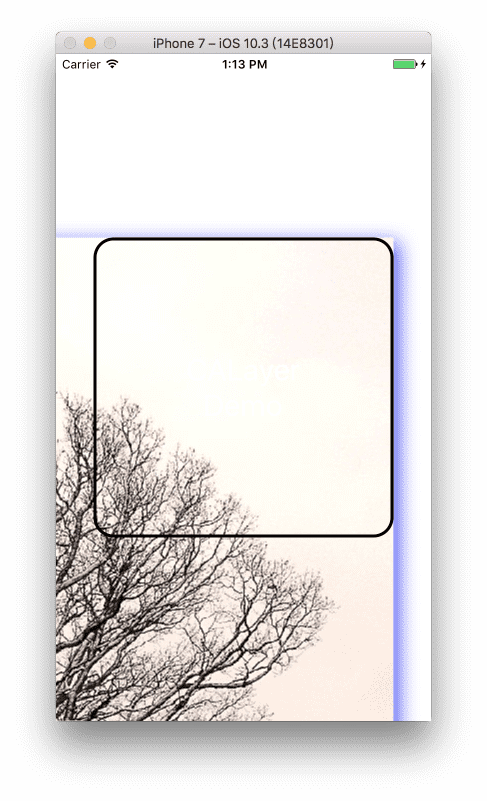
masksToBounds为true表示按照layer的边框范围显示内容;如果是false,将会是如下结果

背景颜色和透明度
box.layer.backgroundColor = UIColor.green.cgColor
box.layer.opacity = 0.5
代码
文章作者 andyron
上次更新 2024-07-16
许可协议 原创文章,如需转载请注明文章作者和出处。谢谢!